
Last week I posted that I had painted a watercolor and planned to use it as the background for a poem I wrote about hope. Today, I’ve got more pictures to share with you and some tips on how I took this across the finished line. If you click on the photos, you’ll get the full-sized image this time around. Huzzah!
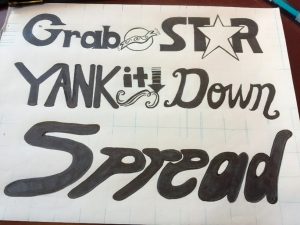
Okay, so now that I have my background it was time to plot the lettering. I really like the chalkboard-style fonts, and opted to use a similar technique. First thing I did was plot the grid, then use freehand to draw each line separately. I had Pinterest open on my phone, and used some fonts for reference.
You can see that I made some minor adjustments after the fact–I’ll get to that in a little bit. I illustrated these at the coffee shop. Here’s the rest of the originals, which I illustrated at home.
And lastly, the banner here:
Next, I scanned in each line separately, erased the backgrounds, and did some minor clean-up before turning them into *.pngs. After that, I placed them in layers on my watercolor background. The lines were scanned larger than the canvas, which allowed me to have more flexibility with placement.
Annnnnnnd… Viola! Here is the finished version of my illustrated poem. Sadly, I usually don’t title my poems, but I named the picture “One Starry Night.” So, um… One starry night it is!
- Mood: Wondering what I’ll make next!
Caffeinated Beverages Consumed: A mega-butt ton of coffee.
Work-Out Minutes Logged Yesterday: Walking, walking, walking
In My Ears: A crackling fire
Game Last Played: Dragon Age: Inquisition
Book Last Read: Research materials for work.
Movie/TV Show Last Viewed: Lucifer
Latest Artistic Project: Make Art Not War 2017 Challenge and Rules
Latest Releases: Read my end-of-the-year list of releases for an overview of what I’ve put out for 2016. Check out Upside Down: Inverted Tropes in Storytelling and, if you like it, consider leaving a review.
Current State of Projects: Read my latest project update.








Comments are closed.